
サイトデザインの自由度が決まるテーマの話
Page01では、初期プラグインの整理をしてはじめに必要な追加のプラグインの紹介をしましたが、もともとレンタルサーバー契約時にテーマ購入を同時にしたため、はじめから購入したテーマが有効になっていました。この時選んだのは「The SONIC」というテーマでしたが、現在使っているテーマは「SWELL」というテーマです。
公開されるサイトのデザインは各テーマの公式ページにデモの形で紹介されています。また、下記サイトではテーマごとに実際に稼働中のトップページを一覧で見ることが出来て、リンクをたどれば気になるサイトのデザインを見ることが出来るので、各テーマでどんな表現が出来るのか参考になります(ページ中ほどにテーマ別の事例集がリンクされています)。有料テーマは自分のサイトでテストすることが難しい(購入しないと試せないことも多い)ので、カッコいい・真似したいようなサイトを見つけて、そのテーマについて深く調べるのも良いでしょう。

テーマはWordpress管理画面からインストールすれば、すぐに自サイトに反映されて確認することが可能です。ここで注意点ですが、ワンクリックで切り替えが出来るので、非常に簡単で表面的な切り替え作業は「秒」で終わります。しかし、公開されるサイトは配置が崩れて「見れたもんじゃない」状態になることが多々あります。その理由は、各テーマはそれぞれ独自のカスタマイズが施されていて、見た目や使い勝手を向上させて「より魅力的なサイト」を作るための手助けをしてもらえていますが、そのカスタマイズ部分は先の通り「独自」のもので、テーマが変わると有効にならないため表示が崩れたり、場合によっては「欠損」してしまいます。
もし、稼働中のサイトでテーマ切り替えを行った場合、サイト構築初期ならば記事数も少なく都度調整・更新すれば短時間に回復することも可能でしょうが、記事数が多い状態では記事数分だけの作業なので非常に面倒です。
それを考慮して本格的にサイトデザインについてどのように成長させてゆくか、将来の方向性を決める必要があります。その方向性の選択肢としては…
1.テーマを決めて将来にわたり変えない
→何が起こるか解らないのであくまで予定ですが…
2.テーマの変更を前提に、独自ブロックを使用しない
→使いたいブロックデザインをプラグインで集める
→テーマ変更の影響を最小限にする
→プラグインが廃止になれば…という問題はある
3.テーマ移行ツールが存在する組み合わせでテーマを選ぶ
→おおよそユーザー数の多いテーマ同士なら変換ツールが存在する
4.細かいことは考えない(都度直す)
私は1.の方法を取ろうとしていましたがテーマを移行したので、結構面倒な作業を延々とすることになってしまいました。テーマ移行の判断をした理由は、「The SONIC」でサイトを構築していましたが、モバイルサイト表示時に良好なスピードが得られなかったためです。サイトの素材(主に画像)をデバイスで切り替えたりプラグインを変えたりいろいろしましたが、どうしてもスコアが上がらず「根本的に作り直す」なら「テーマ移行も視野にいれるか」という経緯で、最終的にテーマ移行に踏み切りました。
現在「SEWLL」を使ったのは、ユーザー数が多くコーポレートサイトのデザインも柔軟に対応しそうなのが理由ですが、実はテーマを切り変えてデザインを整えただけでPCサイト、モバイルサイト共にスコアが良くなったのは棚ボタ的に大収穫でした(最速は伊達ではなかった…)。しかし、記事のでデザイン崩れを直すのには時間を要しましたが仕方ないことです。(The SONICからの移行ツールがなかった)


2.については実際あまりお勧めできない印象を持っています。デザインブロックプラグイン(例えば吹き出しブロックとかボタンとか)を探してはテストするのは面倒で、そのプラグインの将来性も加味しないといけないこと、そもそもテーマに存在する機能をあえて使わずに、プラグインを使う(機能がダブっている)ので記事作成時にも気を使う必要があることもあまり良い印象を持たない理由です。
3.については、テーマの紹介サイトで調べるなどして下調べでわかる範囲となります。ちなみにSWELLでは、The SONICからの移行ツールは準備されていませんでした。サイト構築時に選択しやすい無料のCocoonからの移行ツールや、SANGO、Jinといったシェア上位のテーマからの移行ツールが準備されています。
4.の方針は、より魅力的なテーマやデザインを求めるならこの方法になるかもしれません。その中でテーマ変更の影響を最小限にする工夫をするという感じになるでしょうか。コーポレートサイトを(業者に頼まずWordpressで)低コストで構築する目的にはこの方法が最適なのかも…。
テーマを決める基準は、1.無料か有料か?でまず決めて、その中で 2.ユーザー数が多い目のもので絞って検討するのが決定までの近道になります。本格的にサイトデザインを決めるためには、まずテーマを決める事!そして、プラグインで補うという手順を踏むのが最適です。

プラグインの充実
Page01で紹介している、あらかじめWordpressサイトに必要なプラグイン(SEO、セキュリティ、ブロックエディターなど)とは別に、サイトのデザインや記事内容に則してプラグインが必要になります。おすすめと言う訳ではありませんが、これまで使ったり試して気に入ったけどテーマに含まれたので使うのをやめたとかのプラグインの紹介をします。
ちなみに現在使用中(有効中)のテーマやプラグインは、下のサイトで誰のサイトでも調べられます。このサイトのデザインを参考にしたいけど、テーマは何だろう?とかプラグイン名に使ってるんだろうとかWordpressサイトなら調べられるので有用です。ただキャッシュで保存されていればその情報取得時点のものになるので、必ずしも現在使用中のものとは限らない情報ではあります。

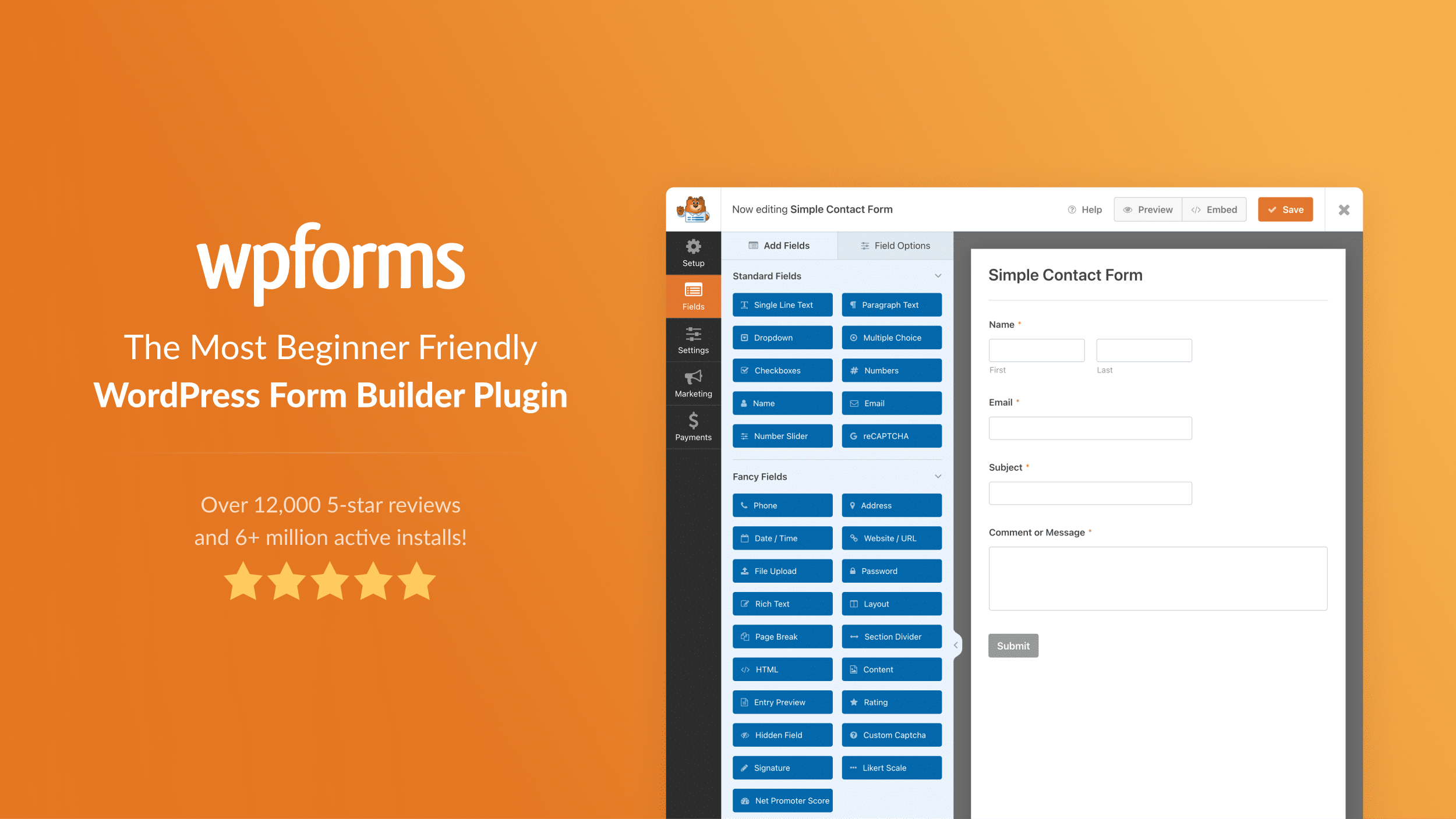
一つ目:問い合わせフォーム作成プラグイン Contact Form 7 とか WPForms
お問い合わせページを作るのに必要なプラグインですが、選択肢としてはContact Form7かWPFormsになるかと思います。実際、このサイトでは、CF7で、別の親サイトではWPFormsを使っています。
使い勝手はCF7の方が沢山の設定項目が用意されていて思い通りに機能させることが出来る印象で、WPFormsは最小手順でフォームを完成させることが出来るという印象です。

所でお問い合わせページの必要性ですが、コーポレートサイトなら「こちらにご連絡ください」とメールアドレスや電話番号を記載する方法と、上記のような方法で「お問い合わせページ」を準備する方法があります。どちらが正しいと言う訳ではありませんが、問い合わせたい方がメールや電話を使うと相手に情報が伝わるのを嫌がることも考えられるので、第一段階として「問い合わせフォーム」は有用だと考えています。ブログやフォーラムとして運用したいのなら、問い合わせフォームは必須なので用意しましょう。
これに追加のプラグインで、訪問者が入力してくれた問い合わせをサーバー内に保存するか、また確実にメールで転送するかなどのプラグインが必要になります。例えばCF7で入力された問い合わせをデータベースに保存するのに「Flamingo」が有用ですし、Wordpressで標準的に使用されているsendmailに代わりSMTPサーバー経由で送信するためのプラグイン「WP Mail SMTP」などがこれにあたります。

Google AdSense 広告
二つ目:サイトマップ生成プラグイン WP Sitemap Page と XML Sitemap Generator for Google
公開サイトには、そこにどんなページが存在するのかを記載する必要があります。それは、訪れた訪れてくれた閲覧者に対してと、検索エンジンに見つけてもらうためにクローラーに対しての2種類の情報です。サイトマップと一言で呼ばれますが、閲覧者(人間)向けのHTMLサイトマップとクローラー向けのXMLサイトマップになります。
特にプラグインが必須ではありませんが、記事を追加するたびに手動でサイトマップを編集するのは面倒なものです。記事の作成・公開と同時に自動でサイトマップを追記編集してくれるプラグインは便利なので有効にしておきましょう。プラグインの新規追加でsitemapと入力すれば多くのプラグインが表示されますが、とりあえずの選択で問題のないのが「WP Sitemap Page」と「XML Sitemap Generator for Google」です。

三つ目:画像最適化プラグイン EWWW Image Optimizer
記事を書くとほとんどの場合、写真やイラストなどで補足説明や解説図を入れることになりますが、最近のスマホで撮りっぱなしデータをそのまま使うと容量が非常に大きくなるばかりか、個人情報の漏洩につながることもあります。
かといって、パソコンやスマホでトリミングや編集をしなくても済むデータをイチイチサイズ変更やメタデータ削除するのも面倒です。このプラグインは、アップロード時に画像サイズを調節してくれるほか、EXIFなどのメタデータも削除してくれるプラグインです。また、WebPでの配信にも対応できるように設定が可能です。
このプラグインは、必要な時のみ変換することもできるので、通常時は「無効化」しておき、記事のアップロード後に「有効化」してまとめて画像変換することもできます。
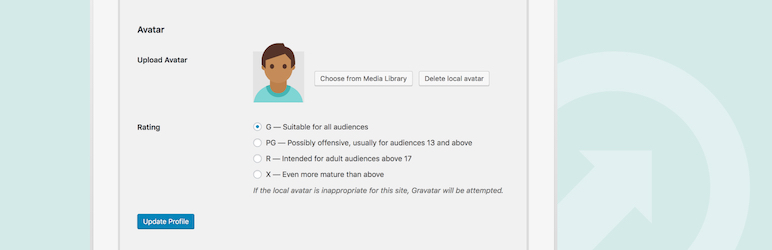
四つ目:記事を書いた人や管理人のアバター情報を簡単に設定 Simple Local Avatars
WordPress管理画面には、管理人や編集者などの記事を書く側のユーザー管理画面がありますが、その設定項目の中にアバターの設定があります。その設定には一癖も二癖もあるGravatarというアバター管理するクラウドサービスが標準で対応しますが、アカウント作成してアカウント連携してと理解に苦しむ作業をしてようやく一つのアイコンが設定できるようになります。非常に面倒なので私はSimple Local Avatarsを使いました。

プラグインを有効にすれば、ユーザー管理画面でアバター画像をアップロードして設定できるようになります。非常に簡単です。
使わなくなったプラグインだけど テーマによっては有用なものを紹介
テーマによっては必要であったり、テーマに含まれているので不要であったりするプラグインもあります。実際に過去に使っていましたが、現在は使用していないものの紹介です。
「a3 Lazy Load」はサイトのレスポンスが悪かったので画像の遅延読み込みをさせるために使っていたプラグインです。SWELLで機能がかぶるので今は使っていません。

「Smart Slider 3」は、全幅で画像をトップページに表示させて次々とスライドさせられるプラグインです。最近のパソコン画面はもちろんノートパソコンでも解像度が十分にあり、ブラウザを画面いっぱいに表示させると、ページの両サイドは何も表示されず、勿体ない状態でした。テーマで工夫しましたが納得できる状態には遠く、このプラグインで表示させていました。しかし、更新したテーマ「SWELL」では、表示幅が設定画面からすぐに変えられ、また全画面画像も使えるほかスライド機能もあるので不要となったプラグインです。

仮記事の作成
すでに作成済みの記事がバックアップデータで存在するなら別ですが、新しくサーバーを準備したなら記事はサンプルデータしかありません。それではサイトの外観を決めたくても中途半端になってしまいます。仮で良いので記事を作成しましょう。用意するのは…
内容は、タイトルと「あああ」と適当な文字列を打つ程度のものに画像を組み合わせたもので良くて、あくまでサイトデザインの体裁を確認するためのものでかまいません。そうして外観のカスタマイズをすると、トップページの体裁や記事ページの体裁、関連文書の表示のされ方、パンくずリストの表示のされかたなど現在のデフォルト設定状態の様子をうかがえ、設定を変更するとどのように変化するかがライブビューで確認できます。
記事や固定ページが無いと遷移させるものが無いので設定変更が反映されない(表面上変化がない)ように見えるのを、これで防止できます。メニューやウィジェットなども反映状態を確認しながら設定しましょう。
ただ、全て完璧に決定しないと前に進めない訳ではありません。ある程度の体裁を整えて理想に近くなれば実際に記事作成に移行するか、思ったようなサイトデザインにならなければ同じテーマを使っている理想に近いサイトをよく見て、近づけるように工夫するのも良いでしょう。いずれにしろ、本格稼働してからでも細かなデザインは変更できるので、自然と徐々に「こんな感じで良いかな?」という落としどころが見えてきます。
記事作成時に有用なプラグインを充実させる
記事を書いていると必要なプラグインが出てきます。例えばプログラムやコードを掲載したいなら、テキストでそのまま記載するよりも、コマンドプロンプト然としたウインドウに記載されている方がカッコよかったり、見てくれた人がコピーしやすかったりします。そういった、記事作成になったときに必要なプラグインは実際に記事を書き始めてから必要に駆られて決まってくると思います。
また、記事がたまってくると過去の記事を再編集したい時に探し出すのが面倒だったり、アップロード済みの画像を再度使いたい時に探せなかったりしてきます。管理画面の投稿ページをフォルダ表示にしたりメディアページのファイルをフォルダ分けにしたり便利なプラグインがあるので、徐々に探して導入すれば効率よく記事製作に没頭することが出来るでしょう。
コードを記事内に入れたい時に使うプラグイン

投稿記事・アップロード済み画像をフォルダ分けできるプラグイン

固定ページの完成とメニューの確認
先に仮作成した固定ページを完成させていきましょう。お問い合わせページにプラグインのショートコードを埋め込んだり、解りやすいように固定ページの先頭にピクトグラムを配置したり、トップメニューとフッターメニューに表示させるリンクを違うものにしたりといった作業になります。
トップページからのリンクで必要な固定ページとしては、
上記が最低限必要になります。ユーザーに何も入力させないサイトでも、これらのページを作っておいた方がサイトの健全性の判断の一つになるので準備すべきページになります。
次の工程は…
サイトデザインがある程度決まったところで次は記事の作成に掛かり、ブログサイトならばできるだけ多くの(10件以上)記事を作成して、コーポレートサイトならホームページの固定ページの作成に進みます。







この記事へのコメント