ブログに動画を載せるのに、これまでWordpressで動画ブロックを配置して、メディアに動画ファイルをアップロードしていました。いわゆる<video>タグ。ブログ開設当初は、CADの操作紹介を短時間に低画質で埋め込んでいました。
しかし、記事を見直してみると「もう少しちゃんとした動画を載せないとなぁ」と思うようになり、コメントを入れたり、2k(1920×1080)サイズの少し高画質でアップロードしたりしてきました。
ただ、動画ファイルのサイズを大きくすればするほど、サイトをご覧いただく訪問者の方々のデバイスに依らず大きな動画データを配信することになってしまいます。
過去の動画の高画質化も含めて再掲載したい想いもあったので、これまで通りvideoタグによる配置でいいのか、Youtube埋め込みブロックで掲載するのが良いのかを検討した結果と、それによってYoutubeチャンネルを作ってテストしたので、チャンネル開設の流れなどを紹介します。
<videoタグ>か「youtube埋め込み」か?
そもそもvideoタグを使った動画とYoutube埋め込み動画の見た目の大きな違いは、見慣れたYoutubeの再生ボタンが、ないかあるかです。「見慣れた」というのは重要な要素ですね(クリックしても予想に反しない安心感があります)
下記に配置した方法や設定項目を掲載しましたが、Wordpress6.1.1&THE SONIC 2.1.1での環境になります。テーマが違うと便利機能が追加されていることがあるかもしれません。
videoタグでの掲載例はこちら
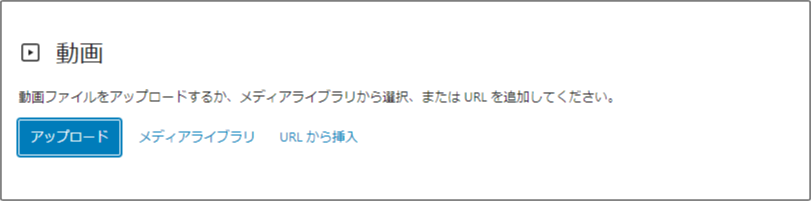
WordPressの動画ブロックを選択すると下記のボックスが表示され、メディアライブラリ内の動画もしくは、パソコン内の動画ファイルをアップロードして配置します。

動画ブロックで配置したのがこちら。
上のブロックをHTMLとして編集すると下記のコードになります。
<figure class="wp-block-video">
<video controls src="https://www.cji-bench.tech/wp-content/uploads/2022/11/low-table06.mp4">
</video>
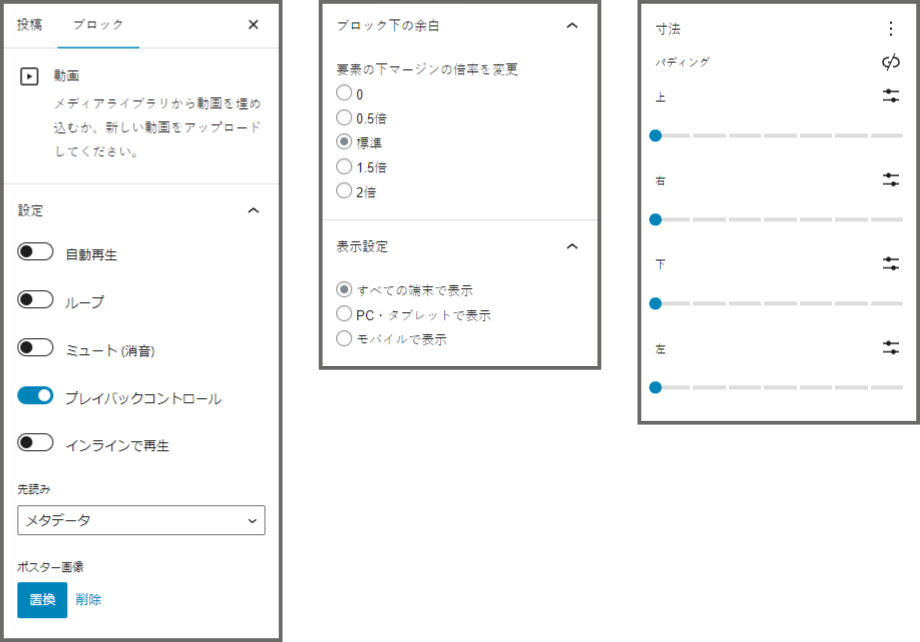
</figure>そしてこの動画ブロックの設定項目は下記のような多くの項目が用意されています。ミュート(消音)を良く使いますし、パディング(余白)が簡単に設定出来たりもします。

Youtubeにアップロードした動画を配置
Youtubeにアップロードした動画をWordpressブログに掲載する方法では、Youtube埋め込みブロック、カスタムHTMLブロック、内部/外部リンクブロックを紹介します。
Youtube埋め込みブロックで配置
Youtube埋め込みブロックで配置した動画がこちら。普段の段落ブロックにYoutubeのURLをペーストしても同じようにYoutube埋め込みブロックが貼り付けられます。手間がかからずすぐに配置できます。
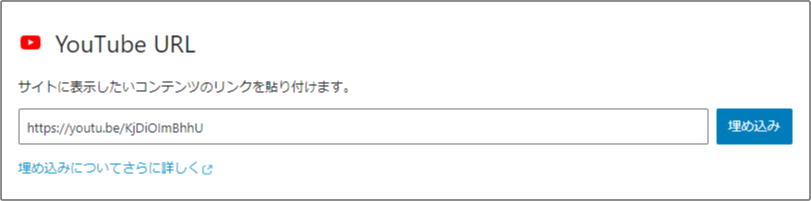
ボックスにURLを指定するだけのシンプルさです。

埋め込みを押すと下記のように動画が埋め込まれます。
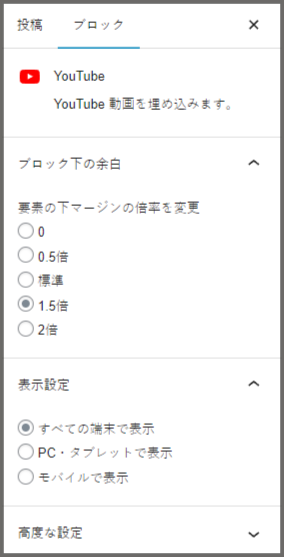
Youtube埋め込みブロックの設定項目はこちらですが、ブロックしたのマージンくらいで特にありません。

カスタムHTMLブロックで配置した動画がこちら
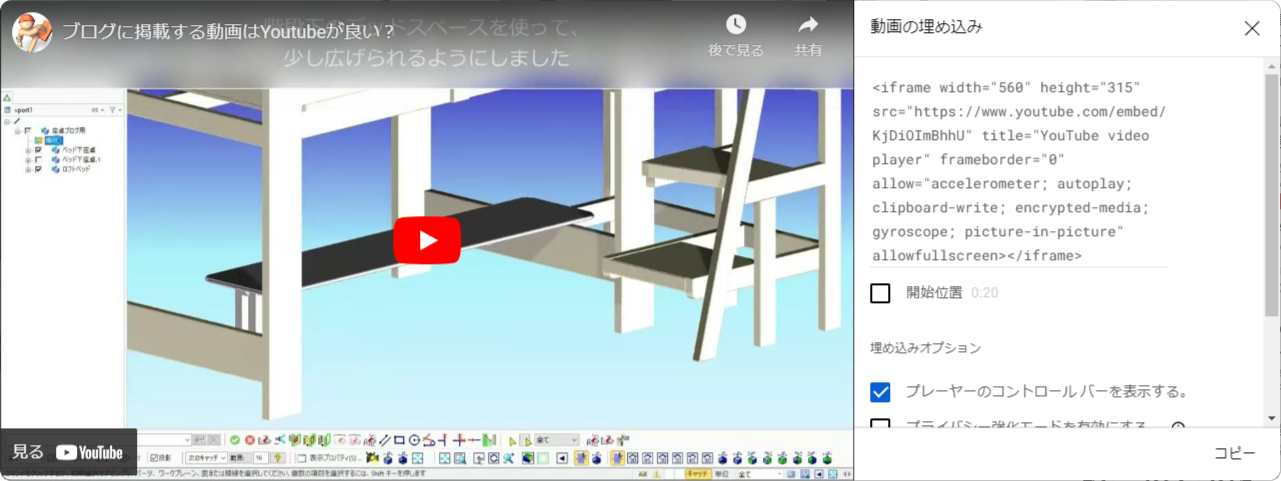
カスタムHTMLで配置した動画がこちら。Youtubeの再生画面下にある共有ボタンを押して表示されるウインドウの埋め込みをクリックすると、下記のウインドウが開きます。

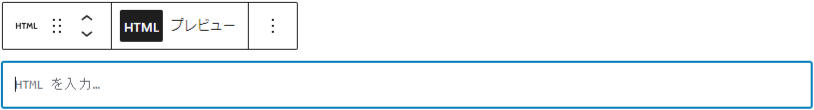
このウインドウの右下のコピーを押して、WordpressのカスタムHTMLブロックの「HTMLを入力…」にそのままペーストします。

このままなら、先のYoutube埋め込みブロックと同じ動作ですが、HTMLを追記編集することで、ミュート(消音)「mute=1」とか、再生後の関連動画表示カードをチャンネル内のみに限定する「rel=0」などの設定が出来ます。
HTMLを直接編集することになります。
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/KjDiOImBhhU?rel=0&mute=1"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>ちなみにカスタムHTMLブロックではブロックの設定項目はありません。
内部/外部リンクでYoutubeの動画URLを設定したのがこちら
埋め込みではありませんが、リンクとして配置するとこのようになります。すぐに再生できないので、ページを閲覧すれば動画を自動再生したい用途では使いませんが、参考動画をリストで紹介する場合には多用します。

videoタグとYoutube経由のメリット・デメリット
videoタグ動画ブロック
| メリット | デメリット |
|---|---|
| 自サーバー内にデータを置ける →動画サイトのトラブル等の影響無し 再生時の設定項目が多い WordPressだけで設置が完了 →運営側からのコメント 差し替え・更新がラク →運営側からのコメント 動画サイトの稼働状況に影響されない | 自サーバー内に容量が必要 →高画質・長編ほど不利 配信時にサーバーに負荷がかかる アップロード制限を拡張する必要あり →php.iniを編集 Youtubeに比べて画質が若干劣る (→Youtubeがうまく再生している) 閲覧者のデバイス環境に依存せず配信 →無駄に通信容量を使う恐れ 動画ファイルをダウンロード可能 →運営側からすればデメリット? ブラウザによっては閲覧不可 |
Youtube埋め込みブロック
| メリット | デメリット |
|---|---|
| 手間がかからず設置完了 →しかしサイトを行き来する必要あり 自サーバの容量を消費しない 自サーバにほぼ負荷がかからない 閲覧者に適した画質を自動提供 →閲覧側の無駄な通信量を抑えられる 広告収入が得られるかも →条件アリ、運営側コメント ファイルの保全 →動画をダウンロードされにくい 動画の詳しいアナリティクスが見れる | 設定がほぼできない 再生後に動画カードが表示される →サイト離脱を促す可能性あり 動画に無用な広告が表示される可能性 →閲覧者もすこしイラっとする? 動画差し替えが面倒 →運営側コメント |
Youtube共有からのカスタムHTMLブロック
| メリット | デメリット |
|---|---|
| 手間がかからず設置完了 →ただサイトを行き来する必要あり 自サーバの容量を消費しない 自サーバにほぼ負荷がかからない 閲覧者に適した画質を自動提供 →閲覧側の無駄な通信量を抑えられる 広告収入が得られるかも →条件アリ、運営側コメント ファイルの保全 →動画をダウンロードされにくい 動画の詳しいアナリティクスが見れる | 設定がほぼできない →HTML編集で少し可能 再生後に動画カードが表示される →サイト離脱を促す可能性あり →HTML編集でチャンネル内限定可 動画に無用な広告が表示される可能性 →閲覧者もすこしイラっとする? 動画差し替えが面倒 →運営側コメント 思い通りの動きにするには編集必須 →設置の手間増、運営側コメント |
結局どの方法がイイのか?
改めてそれぞれの方法のメリット・デメリットを整理すると、videoタグを使う方法は、自サーバーにデータを置くがゆえに、運営側からすれば「自サーバーがいろいろ重くなる」閲覧者からすれば「ギガが無意味に消費される」のが問題で、それ以外ではメリットが多い感じ。
ちなみに、上記の動画(元ファイルは6MB程度のファイル)ですが、videoタグの動画を再生させると、ちょうど6MBの通信量がありましたが、Youtubeリンクでは3.5MBほどの通信量でした。(全画面で表示すれば同じだったかもしれませんが、パソコンでブラウザページ内で再生させた場合です。)
Youtube経由の埋め込みブロック、カスタムHTMLブロックを使う方法は、運営側が嫌がる「動作を自分の都合通りに設定できない」のがデメリットですが、「自サーバの負荷が軽減」されて、閲覧者も「動作が軽く快適」とメリットが多め。何より、動画ごとのアナリティクスをきめ細かく確認できるのは大きなメリットです。(videoタグの場合は、タグマネージャを駆使しないと、動画ごとのアナリティクスは取得できません。)
Youtubeで特に気になるのは、再生後のおすすめ動画カードの表示ですが、関連動画や閲覧履歴から自動(あるいみ勝手に)選別されて表示されるため、その時には好ましくないカードが表示されたり、せっかく訪問してくれた閲覧者をYoutubeサイトへ遷移させることにもなりかねません。(時と場合によってメリットであったりデメリットであったり…)
また、可能性は低いもののYoutubeがトラブルに見舞われると動画リンクが動作しなくなります。トラブルや閉鎖は無いにしても、仕様変更で動画閲覧に制限がかかる可能性もありますし、自分で制御できない部分が増えることになるのはリスクではあります。ただ、それを言うなら、自サーバもダウンする可能性があるので、このあたりを議論するのは意味がないようにも思います。
結局、結局私が判断したのは「共存」でした。
結局、videoタグとYoutube共有カスタムHTMLを共存
一番面白くない方法ではありますが、表題のとおり共存することにしました。
共存させる選択基準は、単純に動画の時間で切り分けようかと思っています。このサイトでの動画は、主に3D-CADの操作を解説する動画になりますが、「一つのオペレーションを解説する動画」と「パーツの完成までのオペレーション動画」を紹介するものとに(おおよそ)分かれます。
これはたいてい時間で分けることが出来て、一つの操作を解説する動画は長くて数分に収まるので「自サーバ」にも「訪問者」にもデメリットの影響は軽微です。一方で長尺になりがちのDIY設計オペレーション動画は、5分を超えることが多いので、こういった動画はYoutubeに置くという判断をしました。
ただし、開設当初は動画が少ないので、まずYoutubeチャンネル経由で多くの動画を配置することで、利便性や動作の確認を進めていく予定です。

Youtubeチャンネルの開設
上記テストのためにすでにYoutubeチャンネルは開設済みで、各サイトにチャンネルの作り方の紹介は多くあるので、そのあたりの解説は最後に少しだけ紹介します。その前に、2種類あるチャンネルの紹介をしておきます。
まず、YoutubeチャンネルはGoogleアカウントを持っていればすぐに作成が可能です。持っていれば…と表現しましたが、逆にGoogleアカウントが無ければ作成することが出来ませんので、なければ作成する必要があります。
Youtubeチャンネルを開設するのあたって、今あるGoogleアカウントを「すでに個人の重要なアカウントとしてGoogleアカウントを使っている存在自体あまり公にしたくない。」とか、「できる限り使いまわしたくない(アカウントをいろんなサイトに登録するのに抵抗がある)」といったことがあるかもしれません。また、逆に「すべて一つのgoogleアカウントでないとごちゃごちゃになって管理しきれない」ので、「メインのアカウントは使いたいけど名前とか出るのはちょっと・・・」といった想いがあるかもしれません。

これらの想いにあったYoutubeチャンネルにする必要がりますが、Youtubeチャンネルには「デフォルトアカウントチャンネルで作成」と「ブランドチャンネルで作成」の2種類があります。
デフォルトアカウントチャンネルかブランドアカウントチャンネルか?
この解説のサイトも多々あって、自分の想いにあったチャンネルがどちらか吟味する必要がありますが、大筋で下記の「デフォルトアカウントでチャンネルを作成をおすすめ」する以外の方は「ブランドチャンネルを作成」することをお勧めします。
上記は、「個(人)がブランド」で、そのブランドを拡散させたい方をイメージしていて、議員になりたい方や芸能人になりたい方にも当てはまるのかもしれません。
それ以外の方は、ブランドチャンネル作成をお勧めします。ほぼ「ブランドチャンネルで作りましょう」と言っているようなものですが、実名などで設定されている登録アカウント名とは異なる「ブランド名」を自由にチャンネル名として設定できるので、「実名はちょっと恥ずかしいけど、ニックネームなら…」とか、「運用しているブログ名」にしたいとか気楽に名前をアレンジしたいならブランドチャンネルを選択する必要があります。
デフォルトアカウントチャンネルでのアカウント作成では、アカウント名がチャンネル名になるため、違うチャンネル名にしたいと思うとアカウント全体に影響してしまいます。ちなみにデフォルトアカウントでチャンネルを作成して運用後、動画が増えてからのアカウント移行(ブランドチャンネル)も可能です。しかし、チャンネル登録や、チャンネルが浸透してからの移行はせっかくの過去からの財産を一部リセットすることにもなるので、よく考えて開設当初に判断しましょう。
そもそもチャンネル名は、動画の下にアイコンと共に表示される名前なので、公開する動画内容にイメージを合わせたチャンネル名にしたいものです。(たとえば、子犬の成長の中で日常の1ページを切り取るような動画を上げたいなら、飼い主の個人名より「小太郎のいちにち」のような犬の名前に関連した方が良いはず…)
あとは、今のGoogleアカウントを使いまわすのに抵抗があるかないかで、新しいアカウントに「ブランドチャンネル」を作るか、今あるGoogleアカウントに「ブランドチャンネル」を作るかが判断できます。ただし、将来Googleの広告収入を見切んでいるのなら、アドセンスアカウントに紐づくので、その場合は共通のGoogleアカウントに設定する必要があります。
チャンネルの開設
チャンネルの開設の手順を簡単に説明します。詳しくは開設サイトが多くありますので参考にしましょう。
1.Youtubeにブラウザでアクセス
この時右上のアカウントアイコンがチャンネルを作りたいアカウントである必要があります。必要ならアカウントの切り替えやログインが必要になります。
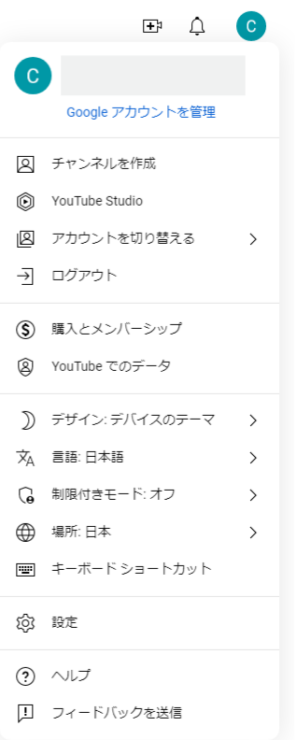
2.アカウントアイコンをクリックして設定を開く
設定をクリックすると、右側のアカウント設定ウインドウが開きます。


3.開設したいチャンネルを作成する
このとき、「チャンネルを作成する」を押すと「デフォルトアカウントチャンネルの作成」に進み、
「チャンネルを追加または管理する」を押すと、「自分のチャンネル一覧」に進みます。

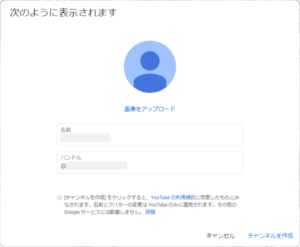
作成画面

上記が作成画面ですが、デフォルトアカウントでチャンネル作成では、「チャンネルを作成」をクリックするとチャンネルが作成されます。
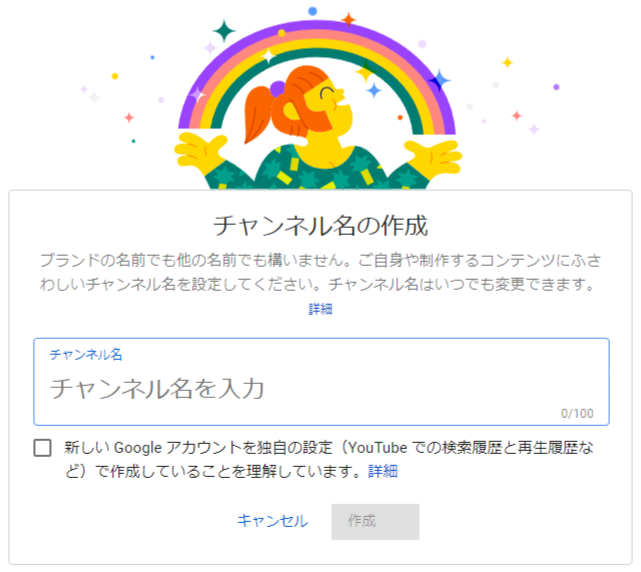
4.ここからはブランドチャンネルの作成を進めます
先の「自分のチャンネル一覧」から、「+チャンネルを作成」をクリックすると下記の、ブランドチャンネルの作成画面が開きます。ここで好きなチャンネ名を入力して、下のチェックボックスをチェックして「作成」をクリックすると、ブランドチャンネルが作成されます。

5.初期設定をする
デフォルトアカウントチャンネル、ブランドチャンネルともにアイコンやバナーなど自由に設定して、見栄えの良いサイトを作成してください。あとは、著作権や肖像権などいろいろ考慮しながら動画を作ってはアップロードする作業になります。
まとめ
これまで、閲覧者の容量制限を危惧して、第一に軽量な動画データを掲載するようにしていましたが、逆に容量を気にしなくても良いPC環境や定額プランの方からすると、動画の品質としては「粗悪な画質」になりがちでした。
今後、これまで掲載している動画も見直して、必要なところはYoutubeへアップしながら動画を掲載する予定です。ただ、上にも書いていますが、Youtubeの仕様変更などはGoogle社のポリシーで変更されるものなので、閲覧者から見た使い勝手が悪くなったりすれば、自サーバへリンクを戻せるように、動画データを管理していつでも切り替えられる環境にしようと思っています。
ブログへの動画の掲載を、
videoタグ か Youtube経由 かは、決着がつきませんでしたが、そもそもより早くて高性能なサーバー契約に変えて、よりレスポンスの良いページになるように調整、かつYoutube動画もリンクで選べるようにすれば、それが正解なのかもしれません。
ちなみに今回作成したYoutubeチャンネルはこちらです。この記事を作成した時点では、上記の動画は限定公開のため、公開動画は一つも掲載されていませんが、今後Youtubeもvideoブロックにも対応する仕様で作成した動画を増やしていきます。



この記事へのコメント